javascript class inheritance syntax
A statement is a code that declares a variable or instructs the JavaScript engine to do a task. Examples of JavaScript Button.

Please Stop Using Classes In Javascript Everyday Codes
A JavaScript class is a type of function.

. In JavaScript inheritance is supported by using prototype object. You can define the base class and derived classes using the syntax mentioned above. Besides class syntax brings many other features that well explore.
The visibility mode specifies whether the features of the base class are publicly inherited or privately inherited. It is the name of the base class. It refers to defining a new class with little or no modification to an existing class.
Firstly we create a base class called Player. As the name implies public instance methods are methods available on. Name of the subclass.
Parent class is the class being inherited from also called base class. The new class is called derived or child class and the one from which it inherits is called the base or parent class. Above is the syntax mostly used in JavaScript Frameworks like ReactJs AngularJs etc.
Above is the Pure JavaScript Syntax used to create a JavaScript button. Inheritance is an important concept in object oriented programming. Look at the below examples to know How JavaScript buttons are created.
It is the name of the derived class. The static methods are added to the class constructor with ObjectdefineProperty at class evaluation time. A function with a superclass as input and a subclass extending that superclass as output can be used to implement mix-ins in ECMAScript.
Some people call it Prototypal Inheriatance and some people call it Behaviour Delegation. Just like defining any usual class in C which requires a keyword class defining a subclass also follows a similar syntax. Def __init__self name sport.
Its constructor takes a name and a sport. Private and protected properties and methods. Static properties and methods.
A First Example of Class Inheritance in Python. It can be public or private. When the base class is privately inherited by the derived class public members of the base class becomes.
To create a class inheritance use the extends keyword. In the prototypes and inheritance tutorial we created an example based around character creation in a text. And now lets have a look at a practical example of inheritance.
Inheritance is a powerful feature in object oriented programming. The class syntax is not introducing a new object-oriented inheritance model to JavaScript. All code inside the class construct is automatically in strict mode.
Because other programming languages use classes the class syntax in JavaScript makes it more straightforward for developers to move between languages. These methods are writable non-enumerable and configurable. Child class is the class that inherits from another class also called derived class.
The key components of the syntax are - The keyword class. By doing this JavaScript bundlers make the JavaScript code lighter and faster to load in the web browsers. Thats good because if we forin over an object we usually dont want its class methods.
You have to specify the name of the sub-class or the. An ECMAScript class can only have a single superclass so multiple inheritance from tooling classes for example is not possible. The functionality must be provided by the superclass.
A class created with a. Selfname name selfsport sport. Note that JavaScript bundlers remove all whitespace from JavaScript files and put them into a single file for deployment.
JavaScript classes introduced in ECMAScript 2015 are primarily syntactical sugar over JavaScripts existing prototype-based inheritance. Previous lesson Next lesson. A class definition sets enumerable flag to false for all methods in the prototype.
Inheritance allows us to define a class that inherits all the methods and properties from another class. Classes always use strict. JavaScript Class Inheritance Previous Next Class Inheritance.
JavaScript global variable tutorial for beginners and professionals with example declaring javascript global variable within function internals of global variable in javascript event validation object loop array document tutorial. JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS Objects JS Events. In the classical inheritance methods from base class get copied into derived class.
JavaScript classes provide a much simpler and clearer syntax to create objects and deal with inheritance.

Javascript Classes Es6 Classes Are Syntactical Sugar That By Samantha Ming Medium

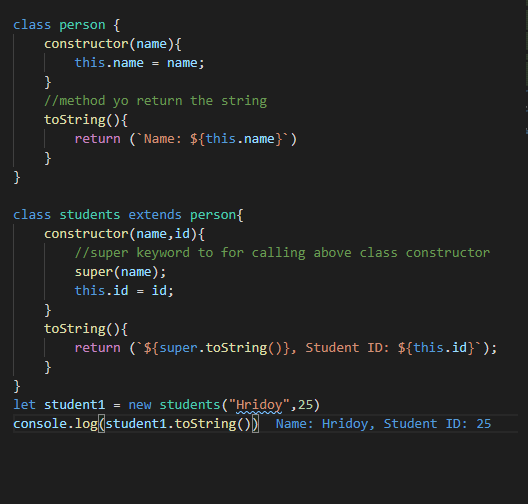
Intro To Object Oriented Programming In Javascript By Hridoy Banik The Startup Medium

Javascript Es6 Classes Objects In Programming Languages By Luke Ruokaismaki Medium

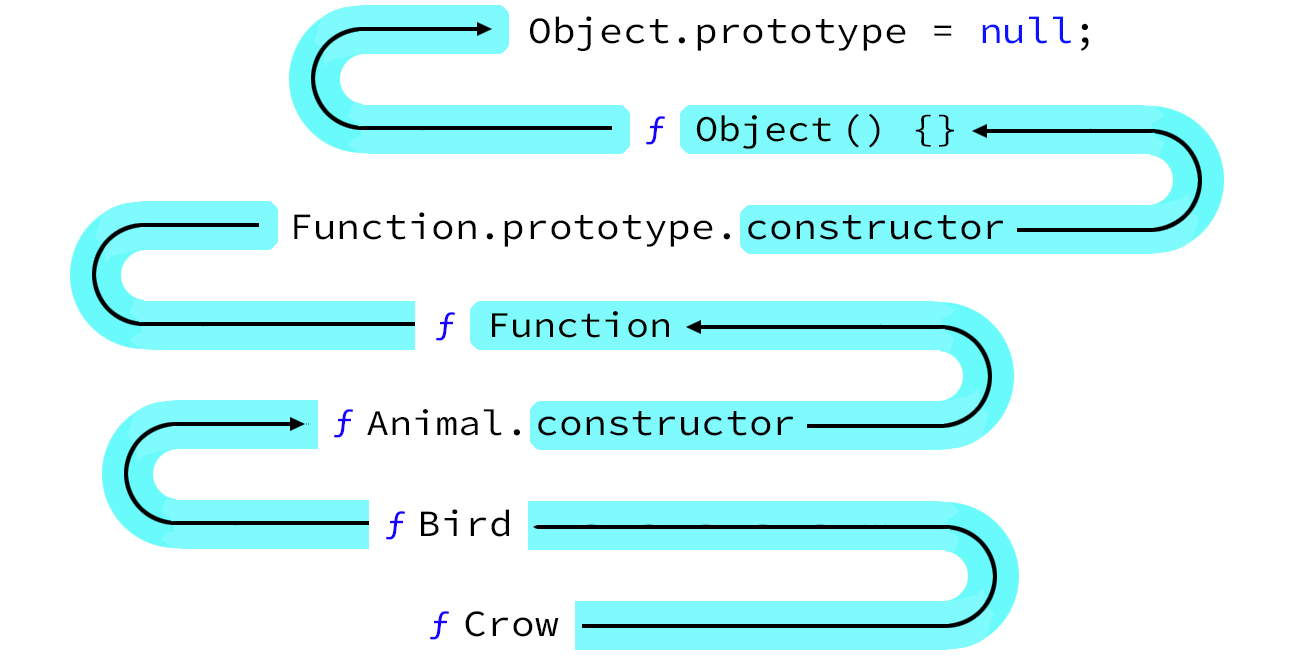
A Guide To Prototype Based Class Inheritance In Javascript By Javascript Teacher Incognito Medium

Anatomy Of Object Class Relationship In Javascript Sciter

Javascript Inherit Function Code Example

How To Use Javascript Classes Class Constructor And Class Inheritence

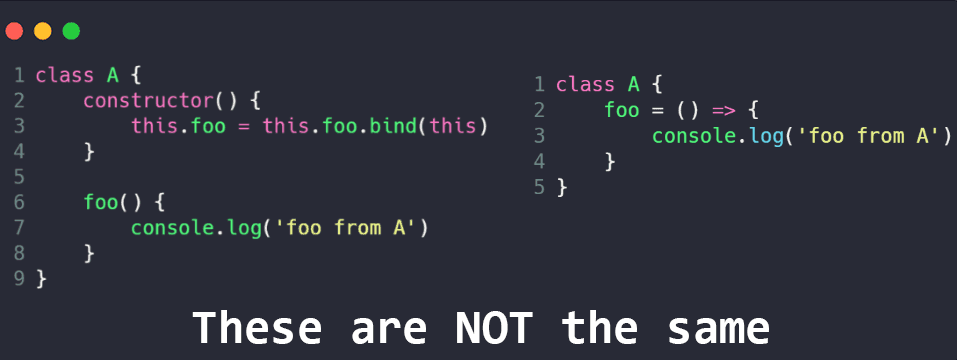
Differences In Defining Es6 Class Methods Cmichel

Inheritance In Javascript Scaler Topics

A Beginner S Guide To Javascript Classes 2022

How To Use Javascript Classes Class Constructor And Class Inheritence

Defining Classes In Javascript Objects Inheritance By Jean Machuca Geek Culture Medium

Javascript Why Mdn Argues That Js Classes May Cause An Error Stack Overflow

Anatomy Of Object Class Relationship In Javascript Sciter

Classes In Javascript Samanthaming Com

Javascript Introduction To Es6 Classes By Abdul Kadir Beginner S Guide To Mobile Web Development Medium

Inheritance In Javascript Accelebrate

An Example Of Using Javascript Class Syntax By Joseph Castrigno Analytics Vidhya Medium
